はじめに
Paperspace GradientのGrowth Planを契約した.せっかくなので,先日の記事「【AUTOMATIC1111 on Google Colab】ChilloutMix+LoRAを使ってリアルな画像を生成できるノートブック」のPaperspace版を作ってみた.
方法
特に工夫は無い.
以下のサイトにあるGoogle Colabのコードで,Google driveを使用する仕様になっていた箇所を,すべて「/tmp」ディレクトリを使用するようにしただけである.
https://home.gamer.com.tw/artwork.php?sn=5661689
以下にソースコードを記載する.
なお,WEBUIを日本語表示する設定にしたので,嫌ならば3.1の「(localization_ja_JP, “https://github.com/Katsuyuki-Karasawa/stable-diffusion-webui-localization-ja_JP”)」に記載してあるURLを変更すると良い.
3.1に言語ごとのURLを記載した(「localizationes_dict」をページ内検索すればすぐに見つかる).
もしくは,「localization_ja_JP = True」をFalseにすれば,英語になる.
また,パスワードとIDも設定したが,4.2のgradio-authの設定(以下のコードではadmin:qwerty)は自分用のIDとパスワードに変更した方が良い.
ちなみに「#@param {type:”string”}」は恐らくPaperspaceでは使えないので,すべての変数(ダウンロードするモデルの指定など)をコード上で書き換える必要がある.
【2023年4月22日追記】コピペするのは面倒なので,Google Colabにipynbファイルをアップロードした.ダウロード後に,paperspaceにアップロードすれば使える.
https://colab.research.google.com/drive/10vVIyNcMvl2v-dIUEHJV1ifvn5bEKTYn?usp=sharing
1.webuiのダウンロード¶
# 1.1 stable-diffusion-webuiのダウンロード
%cd /tmp
webui_version = "AUTOMATIC1111(NEW)" # @param ["AUTOMATIC1111(NEW)", "AUTOMATIC1111(03/29)", "AUTOMATIC1111(03/25)", "anapnoe(NEW)", "その他(repository_urlとwebui_branchを記入してください。)"]
repository_url = "" # @param {type: "string"}
webui_branch = "" # @param {type: "string"}
# @markdown ---
# @markdown - https://github.com/AUTOMATIC1111/stable-diffusion-webui
# @markdown - https://github.com/anapnoe/stable-diffusion-webui-ux
if webui_version == "AUTOMATIC1111(NEW)":
repository_url = "https://github.com/AUTOMATIC1111/stable-diffusion-webui"
webui_branch = "master"
elif webui_version == "AUTOMATIC1111(03/29)":
repository_url = "https://github.com/AUTOMATIC1111/stable-diffusion-webui"
webui_branch = "22bcc7be428c94e9408f589966c2040187245d81"
elif webui_version == "AUTOMATIC1111(03/25)":
repository_url = "https://github.com/AUTOMATIC1111/stable-diffusion-webui"
webui_branch = "a9eab236d7e8afa4d6205127904a385b2c43bb24"
elif webui_version == "anapnoe(NEW)":
repository_url = "https://github.com/anapnoe/stable-diffusion-webui-ux"
webui_branch = "master"
! git clone {repository_url} stable-diffusion-webui
! git clone https://github.com/d930065/sd-webui-colab-styles-patch
%cd /tmp/stable-diffusion-webui
! git checkout -f {webui_branch}
%cd /tmp/stable-diffusion-webui/modules
! patch --binary -i /tmp/sd-webui-colab-styles-patch/styles.patch
# 1.2 モデルをダウンロードする用のフォルダを作る
%cd /tmp
# フォルダの名前
data_dir_name = "Stable_Diffusion_WebUI_Colab_TW" # @param {type:"string"}
data_dir = f"/tmp/{data_dir_name}"
# Unconnected models/Stable-diffusion folder mode
sd_no_link_mode = False # @param {type:"boolean"}
import os
if os.path.exists(f"{data_dir}/script.pre.sh"):
! chmod +x {data_dir}/script.pre.sh
! {data_dir}/script.pre.sh
models_path = f"{data_dir}/models"
output_path = f"{data_dir}/outputs"
config_path = f"{data_dir}/config"
scripts_path = f"{data_dir}/scripts"
extensions_file_path = f"{data_dir}/extensions.txt"
os.makedirs(models_path, exist_ok=True)
os.makedirs(output_path, exist_ok=True)
os.makedirs(config_path, exist_ok=True)
os.makedirs(scripts_path, exist_ok=True)
os.makedirs(f"{models_path}/Stable-diffusion", exist_ok=True)
os.makedirs(f"{models_path}/VAE", exist_ok=True)
os.makedirs(f"{models_path}/embeddings", exist_ok=True)
os.makedirs(f"{models_path}/hypernetworks", exist_ok=True)
os.makedirs(f"{models_path}/Lora", exist_ok=True)
os.makedirs(f"{models_path}/ControlNet", exist_ok=True)
for script in os.listdir(scripts_path):
if not os.path.isfile(f"stable-diffusion-webui/scripts/{script}") and os.path.isfile(f"{scripts_path}/{script}"):
! rm -f stable-diffusion-webui/scripts/{script} && ln -s {scripts_path}/{script} stable-diffusion-webui/scripts/{script}
for dir in os.listdir(models_path):
if dir == "embeddings":
! rm -Rf stable-diffusion-webui/embeddings && ln -s {models_path}/embeddings stable-diffusion-webui/embeddings
elif dir != "ControlNet":
if dir == "Stable-diffusion" and sd_no_link_mode == True:
! rm -Rf stable-diffusion-webui/models/Stable-diffusion && mkdir stable-diffusion-webui/models/Stable-diffusion
continue
! rm -Rf stable-diffusion-webui/models/{dir} && ln -s {models_path}/{dir} stable-diffusion-webui/models/{dir}
! rm -Rf stable-diffusion-webui/outputs && ln -s {data_dir}/outputs stable-diffusion-webui/outputs
for filename in ["config.json", "ui-config.json", "styles.csv", "extensions.txt"]:
! rm -f stable-diffusion-webui/{filename}
filepath = f"{config_path}/{filename}"
if not os.path.exists(filepath):
if filename.endswith(".json"):
with open(filepath, mode="w") as f:
f.write("{}")
else:
! touch {config_path}/{filename}
! ln -s {config_path}/{filename} stable-diffusion-webui/{filename}
# 1.3 pipなどの環境構築
!pip install -q torch==2.0.0+cu118 torchvision==0.15.1+cu118 torchaudio==2.0.1+cu118 torchtext==0.15.1 torchdata==0.6.0 --extra-index-url https://download.pytorch.org/whl/cu118 -U
!pip install -q xformers==0.0.18 triton==2.0.0 -U
2 モデルのダウンロード¶
# 2.1 SDモデルのダウンロード
# SDモデルのパッケージをダウンロードする必要があるか?
need_to_download_sd = True # @param {type:"boolean"}
# ダウンロードするSDモデルを選択
model_package = "ChilloutMix_Ni_fix" # @param ["AnythingV3", "AnythingV4.5", "AbyssOrangeMix3", "CounterfeitV2.5", "PastalMix", "CamelliaMix_2.5D", "ChilloutMix_Ni_fix", "其他(填寫sd_url和vae_url)"]
# その他のモデルの選択
sd_url = "" #@param {type:"string"}
vae_url = "" #@param {type:"string"}
# @markdown ---
# @markdown - Colabを使ったモデルのダウンロードに加えて、容量を節約するためにクラウドドライブのショートカットを使用することをお勧めします。
# @markdown - [[AI Painting] WebUI Colab Gamer Tip: Use Cloud Drive Shortcut to Save Space](https://home.gamer.com.tw/artwork.php?sn=5677784)
# @markdown - Anything、AbyssOrangeMix、Counterfeit Turn on VAE 画像がよりカラフルになりました。
# @markdown - SD VAE > anime.vae.pt
# @markdown - CamelliaMix_2.5D open VAEの画像がよりカラフルに。
# @markdown - SD VAE > vae-ft-mse-840000-ema-pruned.safetensors
# @markdown - PastalMixとChilloutMixはVAE設定を必要としません。
# @markdown - SD VAE > なし
sd_urls = []
vae_urls = []
if model_package == "AnythingV3":
sd_urls.append("https://huggingface.co/Linaqruf/anything-v3.0/resolve/main/anything-v3-fp32-pruned.safetensors")
vae_urls.append("https://huggingface.co/WuLing/SD-WebUI-TW/resolve/main/VAE/anime.vae.pt")
elif model_package == "AnythingV4.5":
sd_urls.append("https://huggingface.co/andite/anything-v4.0/resolve/main/anything-v4.5-pruned.safetensors")
vae_urls.append("https://huggingface.co/WuLing/SD-WebUI-TW/resolve/main/VAE/anime.vae.pt")
elif model_package == "AbyssOrangeMix3":
sd_urls.append("https://huggingface.co/WarriorMama777/OrangeMixs/resolve/main/Models/AbyssOrangeMix3/AOM3_orangemixs.safetensors")
vae_urls.append("https://huggingface.co/WuLing/SD-WebUI-TW/resolve/main/VAE/anime.vae.pt")
elif model_package == "CounterfeitV2.5":
sd_urls.append("https://huggingface.co/gsdf/Counterfeit-V2.5/resolve/main/Counterfeit-V2.5_pruned.safetensors")
vae_urls.append("https://huggingface.co/WuLing/SD-WebUI-TW/resolve/main/VAE/anime.vae.pt")
elif model_package == "PastalMix":
sd_urls.append("https://huggingface.co/andite/pastel-mix/resolve/main/pastelmix-better-vae-fp32.safetensors")
elif model_package == "CamelliaMix_2.5D":
sd_urls.append("https://huggingface.co/WuLing/SD-WebUI-TW/resolve/main/SD/CamelliaMix_2.5D/camelliamix25D_v10.safetensors")
vae_urls.append("https://huggingface.co/stabilityai/sd-vae-ft-mse-original/resolve/main/vae-ft-mse-840000-ema-pruned.safetensors")
elif model_package == "ChilloutMix_Ni_fix":
sd_urls.append("https://civitai.com/api/download/models/11745")
elif model_package == "其他(填寫sd_url和vae_url)":
sd_urls.append(sd_url)
vae_urls.append(vae_url)
if sd_urls != [] and need_to_download_sd == True:
%cd /tmp/stable-diffusion-webui/models/Stable-diffusion
for sd_url in sd_urls:
if sd_url != "":
! wget -nc --content-disposition {sd_url}
if vae_urls != [] and need_to_download_sd == True:
%cd /tmp/stable-diffusion-webui/models/VAE
for vae_url in vae_urls:
if vae_url != "":
! wget -nc --content-disposition {vae_url}
# 2.2 Embedding + Hypernetwork + LoRAのダウンロード
# Embeddingのダウンロード
EasyNegative = True # @param {type:"boolean"}
embedding_urls = "" # @param {type:"string"}
# Hypernetworkのダウンロード
hypernetwork_urls = "" # @param {type:"string"}
# LoRAのダウンロード
koreanDollLikeness_v10 = True # @param {type:"boolean"}
koreanDollLikeness_v15 = True # @param {type:"boolean"}
taiwanDollLikeness_v10 = True # @param {type:"boolean"}
japaneseDollLikeness_v10 = True # @param {type:"boolean"}
lora_urls = "https://civitai.com/api/download/models/6244,https://civitai.com/api/download/models/7657" # ここでLoRAのモデルのURLを指定してダウンロードする.
# @markdown ---
# @markdown - 【EasyNegative】(https://civitai.com/models/7808/easynegative)
# @markdown - 一般化されたネガティブ埋め込み
# @markdown - EasyNegativeのトリガーワード、ネガティブプロンプトに追加されました。
# マークダウン - DollLikenessシリーズ
# マークダウン - 女性、少女のためのトリガー
# @markdown - モデル権再構築案は0.5
# @markdown - URLはカンマで区切られます。 例:`url1`、`url2`、`url3`。
# @markdown - [LoRAプレビュー](https://i.imgur.com/XooSV8p.png) Please add your own in format: `モデル名.png`.
embeddings = []
embedding_urls = list(map(str.strip, embedding_urls.split(",")))
if EasyNegative == True:
embeddings.append("https://civitai.com/api/download/models/9208")
if embedding_urls != ['']:
embeddings = embeddings + embedding_urls
if embeddings != []:
%cd /tmp/stable-diffusion-webui/embeddings
for embedding in embeddings:
! wget -nc --content-disposition {embedding}
hypernetworks = []
hypernetwork_urls = list(map(str.strip, hypernetwork_urls.split(",")))
if hypernetwork_urls != ['']:
hypernetworks = hypernetworks + hypernetwork_urls
if hypernetworks != []:
%cd /tmp/stable-diffusion-webui/models/hypernetworks
for hypernetwork in hypernetworks:
! wget -nc --content-disposition {hypernetwork}
loras = []
lora_urls = list(map(str.strip, lora_urls.split(",")))
if koreanDollLikeness_v10 == True:
loras.append("https://huggingface.co/WuLing/SD-WebUI-TW/resolve/main/LoRA/DollLikeness/koreanDollLikeness_v10.safetensors")
if koreanDollLikeness_v15 == True:
loras.append("https://huggingface.co/WuLing/SD-WebUI-TW/resolve/main/LoRA/DollLikeness/koreanDollLikeness_v15.safetensors")
if taiwanDollLikeness_v10 == True:
loras.append("https://huggingface.co/WuLing/SD-WebUI-TW/resolve/main/LoRA/DollLikeness/taiwanDollLikeness_v10.safetensors")
if japaneseDollLikeness_v10 == True:
loras.append("https://huggingface.co/WuLing/SD-WebUI-TW/resolve/main/LoRA/DollLikeness/japaneseDollLikeness_v10.safetensors")
if lora_urls != ['']:
loras = loras + lora_urls
if loras != []:
%cd /tmp/stable-diffusion-webui/models/Lora
for lora in loras:
! wget -nc --content-disposition {lora}
3 Extensions¶
# 3.1 Extensionsのダウンロード
locon = True # @param {type:"boolean"}
localization_ja_JP = True # ここをFlaseにすれば英語になる.
bilingual_localization = False # @param {type:"boolean"}
tag_complete = True # @param {type:"boolean"}
image_browser = True # @param {type:"boolean"}
Civitai_Helper = True # @param {type:"boolean"}
tunnels = True # @param {type:"boolean"}
cutoff = False # @param {type:"boolean"}
control_net = True # @param {type:"boolean"}
openpose_editor = False # @param {type:"boolean"}
posex = False # @param {type:"boolean"}
depth_lib = False # @param {type:"boolean"}
latent_couple = False # @param {type:"boolean"}
composable_lora = False # @param {type:"boolean"}
lora_block_weight = False # @param {type:"boolean"}
extension_urls = "" # @param {type:"string"}
# @markdown ---
# @markdown - [[AI Drawing] Stable Diffusion WebUI Colab TW Extensions Collation](https://home.gamer.com.tw/artwork.php?sn=5678466)
# @markdown - URLはカンマで区切られます。 例:`url1`、`url2`、`url3`。
# @markdown - WebUI組み込みの方法でExtensionをダウンロードする場合、ダウンロードしたExtensionを記録するために `Download Extensions` を実行する必要があります。
# @markdown - Extensionをダウンロードする必要がなくなった場合は、`config/extensions.txt`から該当のGitHub URLを削除してください。
extensions_pair = [
(locon, "https://github.com/KohakuBlueleaf/a1111-sd-webui-locon"),
(localization_ja_JP, "https://github.com/Katsuyuki-Karasawa/stable-diffusion-webui-localization-ja_JP"),
(bilingual_localization, "https://github.com/journey-ad/sd-webui-bilingual-localization"),
(tag_complete, "https://github.com/DominikDoom/a1111-sd-webui-tagcomplete"),
(image_browser, "https://github.com/AlUlkesh/stable-diffusion-webui-images-browser"),
(Civitai_Helper, "https://github.com/butaixianran/Stable-Diffusion-Webui-Civitai-Helper"),
(tunnels, "https://github.com/camenduru/sd-webui-tunnels"),
(cutoff, "https://github.com/hnmr293/sd-webui-cutoff"),
(control_net, "https://github.com/crucible-ai/sd-webui-controlnet"),
(openpose_editor, "https://github.com/fkunn1326/openpose-editor"),
(posex, "https://github.com/hnmr293/posex"),
(depth_lib, "https://github.com/jexom/sd-webui-depth-lib"),
(latent_couple, "https://github.com/ashen-sensored/stable-diffusion-webui-two-shot"),
(composable_lora, "https://github.com/opparco/stable-diffusion-webui-composable-lora"),
(lora_block_weight,"https://github.com/hako-mikan/sd-webui-lora-block-weight")
]
# 上記は日本語にしている.他の言語が使いたい時は以下を設定する.
# localizationes_dict
# "None" : "",
# "ar_AR" : "https://github.com/AUTOMATIC1111/stable-diffusion-webui-old-localizations",
# "de_DE" : "https://github.com/Strothis/stable-diffusion-webui-de_DE",
# "es_ES" : "https://github.com/innovaciones/stable-diffusion-webui-localization-es_ES",
# "fr-FR" : "https://github.com/AUTOMATIC1111/stable-diffusion-webui-old-localizations",
# "it_IT" : "https://github.com/Harvester62/stable-diffusion-webui-localization-it_IT",
# "ja_JP" : "https://github.com/Katsuyuki-Karasawa/stable-diffusion-webui-localization-ja_JP",
# "ko_KR" : "https://github.com/36DB/stable-diffusion-webui-localization-ko_KR",
# "no_NO" : "https://github.com/Cyanz83/stable-diffusion-webui-localization-no_NO",
# "pt_BR" : "https://github.com/M-art-ucci/stable-diffusion-webui-localization-pt_BR",
# "ru_RU" : "https://github.com/ProfaneServitor/stable-diffusion-webui-localization-ru_RU",
# "tr_TR" : "https://github.com/camenduru/stable-diffusion-webui-localization-tr_TR",
# "zh_CN" : "https://github.com/dtlnor/stable-diffusion-webui-localization-zh_CN",
# "zh_TW" : "https://github.com/benlisquare/stable-diffusion-webui-localization-zh_TW",
with open('/tmp/stable-diffusion-webui/extensions.txt', 'r') as f:
extensions_txt = f.read()
extensions_txt = list(map(str.strip, extensions_txt.split("\n")))
extension_urls = list(map(str.strip, extension_urls.split(",")))
extensions = []
for name, url in extensions_pair:
if name == True and url not in extensions:
extensions.append(url)
for url in extension_urls:
if url != '' and url not in extensions:
extensions.append(url)
for url in extensions_txt:
if url != '' and url not in extensions:
extensions.append(url)
import os
if extensions != []:
%cd /tmp/stable-diffusion-webui/extensions
for extension in extensions:
extension_name, _ = os.path.splitext(extension.split("/")[-1])
if not os.path.exists(extension_name):
! git clone {extension}
%cd /tmp/stable-diffusion-webui/extensions
if os.path.exists("sd-webui-controlnet") and not os.path.islink("sd-webui-controlnet/models"):
! cp sd-webui-controlnet/models/cldm_v15.yaml {models_path}/ControlNet/cldm_v15.yaml
! cp sd-webui-controlnet/models/cldm_v21.yaml {models_path}/ControlNet/cldm_v21.yaml
! cp sd-webui-controlnet/models/image_adapter_v14.yaml {models_path}/ControlNet/t2iadapter_depth_sd15v2.yaml
! cp sd-webui-controlnet/models/image_adapter_v14.yaml {models_path}/ControlNet/t2iadapter_keypose_sd14v1.yaml
! cp sd-webui-controlnet/models/image_adapter_v14.yaml {models_path}/ControlNet/t2iadapter_openpose_sd14v1.yaml
! cp sd-webui-controlnet/models/image_adapter_v14.yaml {models_path}/ControlNet/t2iadapter_seg_sd14v1.yaml
! cp sd-webui-controlnet/models/sketch_adapter_v14.yaml {models_path}/ControlNet/t2iadapter_canny_sd15v2.yaml
! cp sd-webui-controlnet/models/sketch_adapter_v14.yaml {models_path}/ControlNet/t2iadapter_sketch_sd15v2.yaml
! cp sd-webui-controlnet/models/t2iadapter_color_sd14v1.yaml {models_path}/ControlNet/t2iadapter_color_sd14v1.yaml
! cp sd-webui-controlnet/models/t2iadapter_style_sd14v1.yaml {models_path}/ControlNet/t2iadapter_style_sd14v1.yaml
! rm -Rf sd-webui-controlnet/models && ln -s {models_path}/ControlNet sd-webui-controlnet/models
%cd /tmp/stable-diffusion-webui/extensions
if os.path.exists("sd-webui-lora-block-weight") and not os.path.isfile(f"{scripts_path}/lbwpresets.txt"):
lbwpresets = "\
NONE:0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0\n\
ALL:1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1\n\
INS:1,1,1,1,0,0,0,0,0,0,0,0,0,0,0,0,0\n\
IND:1,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0\n\
INALL:1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0\n\
MIDD:1,0,0,0,1,1,1,1,1,1,1,1,0,0,0,0,0\n\
OUTD:1,0,0,0,0,0,0,0,1,1,1,1,0,0,0,0,0\n\
OUTS:1,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1,1\n\
OUTALL:1,0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1\n\
ALL0.5:0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5,0.5"
with open(f"{scripts_path}/lbwpresets.txt", mode='w', encoding="utf-8") as f:
f.write(lbwpresets)
! rm -f /tmp/stable-diffusion-webui/scripts/lbwpresets.txt && ln -s {scripts_path}/lbwpresets.txt /content/stable-diffusion-webui/scripts/lbwpresets.txt
%cd /tmp/stable-diffusion-webui/extensions
! echo -n '' > /tmp/stable-diffusion-webui/extensions.txt
for dir in next(os.walk("/tmp/stable-diffusion-webui/extensions"))[1]:
%cd {dir}
if os.path.exists(".git"):
! git config --get remote.origin.url >> /tmp/stable-diffusion-webui/extensions.txt
%cd ..
# 3.2 ControlNetのモデルにダウンロード
# @markdown ControlNet
control_canny = False # @param {type:"boolean"}
control_depth = True # @param {type:"boolean"}
control_hed = False # @param {type:"boolean"}
control_mlsd = False # @param {type:"boolean"}
control_normal = False # @param {type:"boolean"}
control_openpose = True # @param {type:"boolean"}
control_scribble = False # @param {type:"boolean"}
control_seg = False # @param {type:"boolean"}
control_mediapipe_face = False # @param {type:"boolean"}
# T2I Adapter
t2iadapter_canny = False # @param {type:"boolean"}
t2iadapter_color = False # @param {type:"boolean"}
t2iadapter_depth = False # @param {type:"boolean"}
t2iadapter_keypose = False # @param {type:"boolean"}
t2iadapter_openpose = False # @param {type:"boolean"}
t2iadapter_seg = False # @param {type:"boolean"}
t2iadapter_sketch = False # @param {type:"boolean"}
t2iadapter_style = False # @param {type:"boolean"}
# @markdown ---
# @markdown - Colabを使ったモデルのダウンロードに加えて、容量を節約するためにクラウドドライブのショートカットを使用することをお勧めします。
# @markdown - [[AI Painting] WebUI Colab Gamer Tip: Use Cloud Drive Shortcut to Save Space](https://home.gamer.com.tw/artwork.php?sn=5677784)
# @markdown - Multi ControlNet 設定 > ControlNet > Multi ControlNet 設定にお進みください。
# マークダウン - 参照
# @markdown - https://github.com/Mikubill/sd-webui-controlnet
# @markdown - https://github.com/lllyasviel/ControlNet
# @markdown - https://huggingface.co/CrucibleAI/ControlNetMediaPipeFace
# @markdown - https://github.com/TencentARC/T2I-Adapter
# @markdown - [安定拡散ControlNetの使い方のコツ](https://home.gamer.com.tw/artwork.php?sn=5662905)
import os
control_net_models = []
t2iadapter_models = []
if control_canny == True:
control_net_models.append("canny")
if control_depth == True:
control_net_models.append("depth")
if control_hed == True:
control_net_models.append("hed")
if control_mlsd == True:
control_net_models.append("mlsd")
if control_normal == True:
control_net_models.append("normal")
if control_openpose == True:
control_net_models.append("openpose")
if control_scribble == True:
control_net_models.append("scribble")
if control_seg == True:
control_net_models.append("seg")
if t2iadapter_color == True:
t2iadapter_models.append("color")
if t2iadapter_keypose == True:
t2iadapter_models.append("keypose")
if t2iadapter_openpose == True:
t2iadapter_models.append("openpose")
if t2iadapter_seg == True:
t2iadapter_models.append("seg")
if t2iadapter_style == True:
t2iadapter_models.append("style")
%cd /tmp/stable-diffusion-webui/extensions
if os.path.exists('sd-webui-controlnet'):
%cd sd-webui-controlnet/models
for control_net_model in control_net_models:
! wget -nc --content-disposition https://huggingface.co/webui/ControlNet-modules-safetensors/resolve/main/control_{control_net_model}-fp16.safetensors
for t2iadapter_model in t2iadapter_models:
! wget -nc --content-disposition https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_{t2iadapter_model}_sd14v1.pth
if t2iadapter_canny == True:
! wget -nc --content-disposition https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_canny_sd15v2.pth
if t2iadapter_depth == True:
! wget -nc --content-disposition https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_depth_sd15v2.pth
if t2iadapter_sketch == True:
! wget -nc --content-disposition https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_sketch_sd15v2.pth
if control_mediapipe_face == True:
! wget -nc --content-disposition https://huggingface.co/CrucibleAI/ControlNetMediaPipeFace/resolve/main/control_mediapipe_face_sd15_v2.safetensors
# 3.3 Download the file to the specified folder
target_dir = "" # @param {type:"string"}
file_urls = "" # @param {type:"string"}
# @markdown ---
# @markdown - `target_dir`に指定したフォルダを、`file_urls`にファイルのダウンロードURLを記入します。
# @markdown - URLをカンマで区切ります。 例:`url1`、`url2`、`url3`。
file_urls = list(map(str.strip, file_urls.split(",")))
import os
if os.path.exists(os.path.split(target_dir)[0]):
os.makedirs(target_dir, exist_ok=True)
%cd {target_dir}
for url in file_urls:
if url != '':
! wget -nc --content-disposition {url}
# 3.4 Custom Folder Links
google_drive_dir = "" # @param {type:"string"}
webui_dir = "" # @param {type:"string"}
# @markdown ---
# @markdown - クラウドドライブフォルダを `google_drive_dir` に、WebUIフォルダを `webui_dir` に配置します。
import os
if os.path.exists(os.path.split(webui_dir)[0]):
os.makedirs(google_drive_dir, exist_ok=True)
if os.path.exists(webui_dir):
! cp -Rf {webui_dir}/* {google_drive_dir}
else:
os.makedirs(webui_dir, exist_ok=True)
! rm -Rf {webui_dir} && ln -s {google_drive_dir} {webui_dir}
4 その他の設定¶
# 4.1 config.json
recommended_settings = True # @param {type:"boolean"}
import json
def read_config(filename):
with open(filename, "r") as f:
config = json.load(f)
return config
def write_config(filename, config):
with open(filename, "w") as f:
json.dump(config, f, indent=4)
if recommended_settings == True:
%cd /tmp/stable-diffusion-webui/extensions
config_file = f"{config_path}/config.json"
config = read_config(config_file)
if "CLIP_stop_at_last_layers" not in config or config["CLIP_stop_at_last_layers"] == 1:
config["CLIP_stop_at_last_layers"] = 2
if "quicksettings" not in config or config["quicksettings"] == "sd_model_checkpoint":
config["quicksettings"] = "sd_model_checkpoint, sd_vae"
if os.path.exists("sd-webui-controlnet") and ("control_net_max_models_num" not in config or config["control_net_max_models_num"] == 1):
config["control_net_max_models_num"] = 3
if os.path.exists("stable-diffusion-webui-localization-ja_JP"):
if not os.path.exists("sd-webui-bilingual-localization") and ("localization" not in config or config["localization"] == "None"):
config["localization"] = "ja_JP"
elif os.path.exists("sd-webui-bilingual-localization") and ("bilingual_localization_file" not in config or config["bilingual_localization_file"] == "None"):
config["localization"] = "None"
config["bilingual_localization_file"] = "ja_JP"
write_config(config_file, config)
# 4.2 Command line parameters
# @markdown 命令行參數
medvram = False # @param {type:"boolean"}
lowram = False # @param {type:"boolean"}
# @markdown SSH Tunnel
ssh_tunnel = "gradio" # @param ["gradio", "ngrok(推薦,需填寫ngrok_authtoken)", "cloudflared", "localhost.run", "remote.moe", "googleusercontent.com", "multiple"]
ngrok_authtoken = "" # @param {type:"string"}
# @markdown --- です。
# @markdown ngrok_authtoken メソッドに記入する。
# @markdown - [ngrok](https://ngrok.com/)アカウントを登録する。
# @markdown - Your Authtoken > Copy
# @markdown - ssh_tunnel select ngrok > paste ngrok_authtoken です。
# @markdown - ngrokのURLをクリックする前に、ローカルのURLが表示されるのを待ちます。
import os
# from google.colab.output import eval_js
# os.environ['colab_url'] = eval_js("google.colab.kernel.proxyPort(7860, {'cache': false})")
os.environ["COMMANDLINE_ARGS"] = "--no-half-vae --xformers \
--no-hashing --enable-insecure-extension-access \
--disable-safe-unpickle --opt-channelslast --theme dark"
if medvram == True:
os.environ["COMMANDLINE_ARGS"] += " --medvram"
if lowram == True:
os.environ["COMMANDLINE_ARGS"] += " --lowram"
if ssh_tunnel == "gradio":
os.environ["COMMANDLINE_ARGS"] += " --share --gradio-auth admin:qwerty"#--gradio-authでパスワードとIDを設定
elif ssh_tunnel == "ngrok(推薦,需填寫ngrok_authtoken)":
os.environ["COMMANDLINE_ARGS"] += (" --ngrok " + ngrok_authtoken)
elif ssh_tunnel == "cloudflared":
os.environ["COMMANDLINE_ARGS"] += " --share --cloudflared"
elif ssh_tunnel == "localhost.run":
os.environ["COMMANDLINE_ARGS"] += " --share --localhostrun"
elif ssh_tunnel == "remote.moe":
os.environ["COMMANDLINE_ARGS"] += " --share --remotemoe"
elif ssh_tunnel == "googleusercontent.com":
os.environ["COMMANDLINE_ARGS"] += " --share --googleusercontent"
elif ssh_tunnel == "multiple":
os.environ["COMMANDLINE_ARGS"] += " --multiple"
5 webui起動¶
# 5.1 WebUIを起動する
# @markdown - Public WebUI ColabのURLをタップしてWebUIを開く。
%cd /tmp/stable-diffusion-webui/
! python launch.py
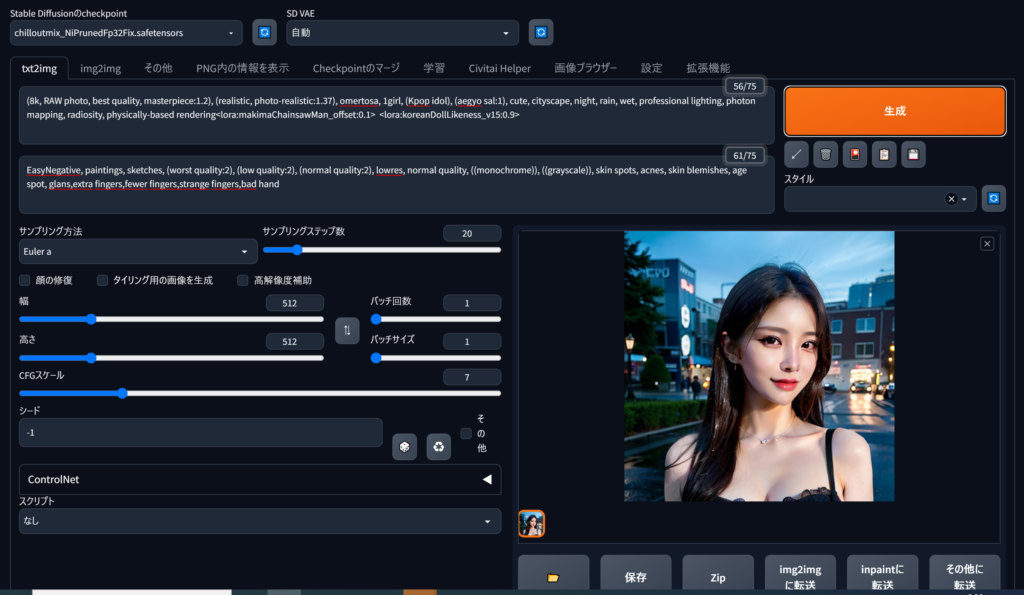
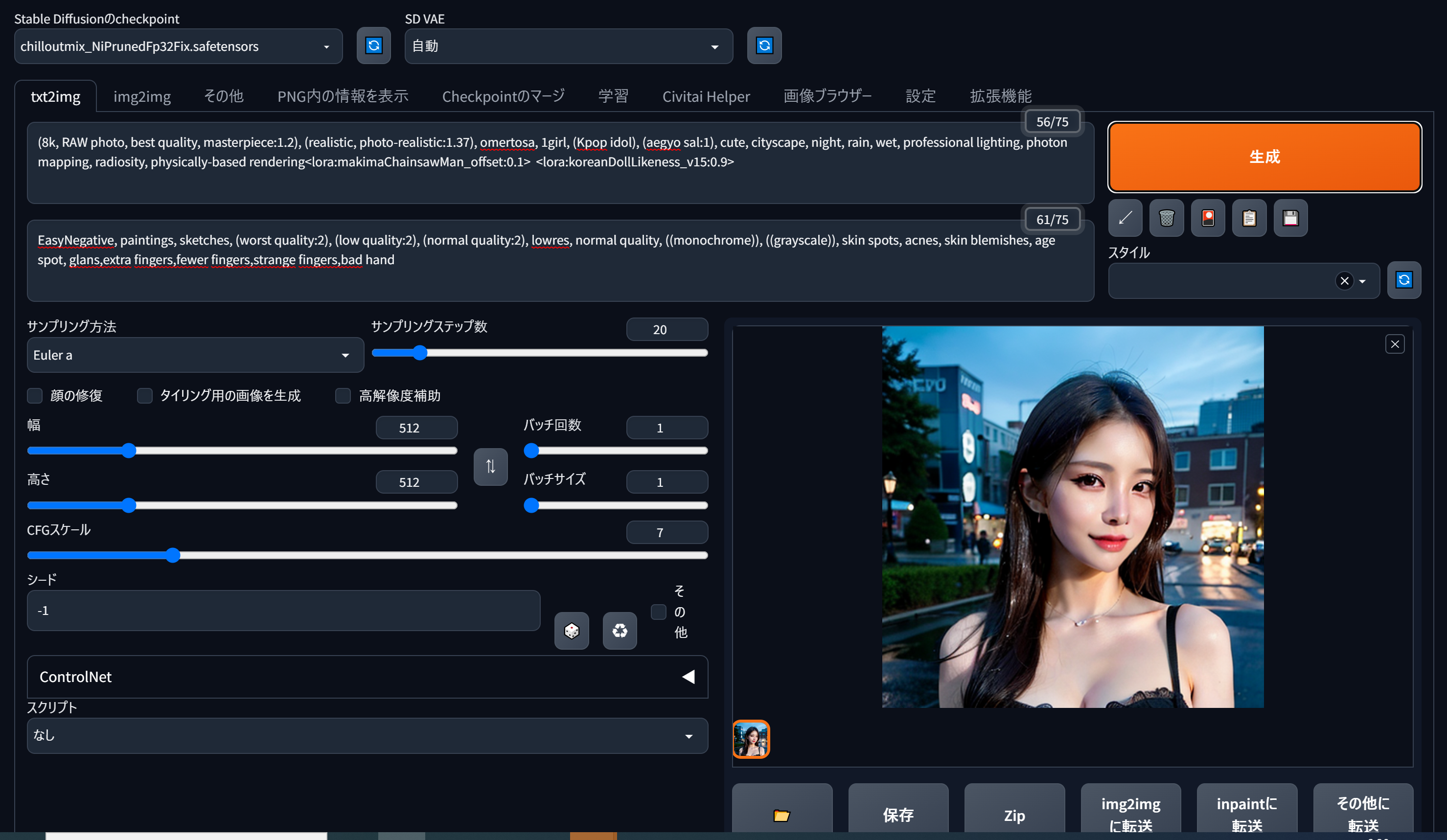
上記を実行すると,とりあえずPaperspace Gradient上で動く.

出力画像の一括ダウンロード
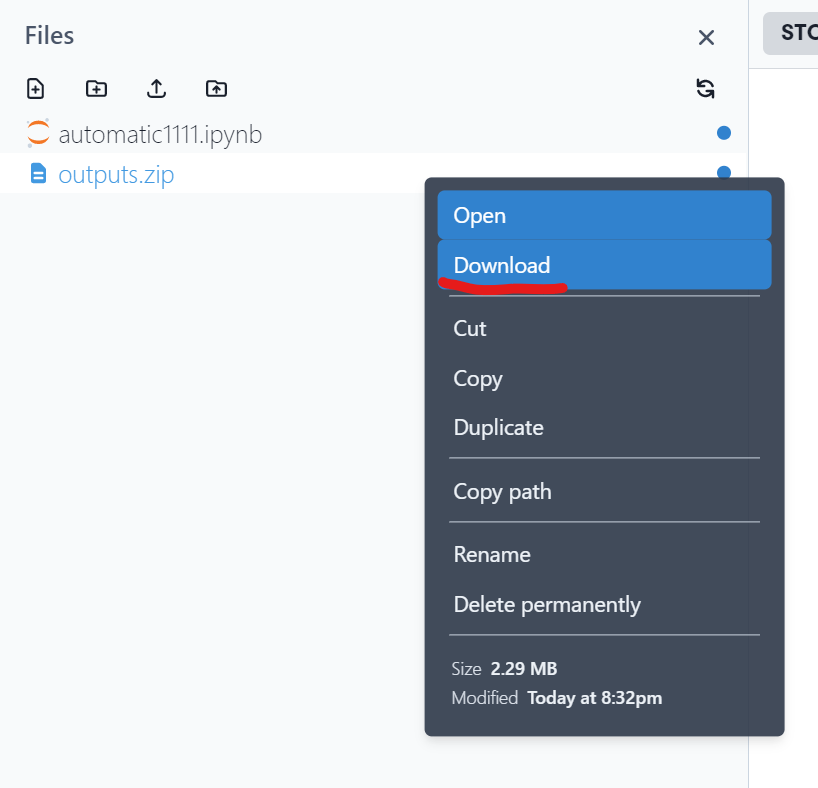
上記の方法だと,出力された画像も「/tmp」上に保存される.WebUIの実行を終了したら,以下のセルを実行して画像が保存されているディレクトリをzip化した後,ダウンロードする.
!cp -r /tmp/Stable_Diffusion_WebUI_Colab_TW/outputs /notebooks
!zip -r /notebooks/outputs /notebooks/outputs
!rm -r /notebooks/outputs
もしくは先日の記事を参考にGoogle Driveに転送する.少し手続きが必要なので,面倒なら上記の方法で良いと思う.
まとめ
特に問題なく移植できた.
tmpディレクトリに毎回ダウンロードする必要があるが,意外とモデルのダウンロードとかが早いので,Paperspaceでも十分遊べそう.



コメント