先日の記事「【AUTOMATIC1111 on Google Colab】ControlNetを利用して動画を作る」よりもラクそうな方法があったので,その方法で動画を製作してみた.
はじめに
gif2gifという,ControlNetを利用して動画が作れるAUTOMATIC1111の拡張機能があったので,入れて触ってみた.
gif2gifは,Aniamted GIF(アニメーションGIF)画像を直接入力できるので,先日の記事のように動画を画像ファイルに分割する必要がない.出力動画のFPSの調整や,フレーム補間もできるので便利である.
gif2gifのリポジトリ:https://github.com/LonicaMewinsky/gif2gif
なお,本記事はControlNetをAUTOMATIC1111にインストールしていることが前提なので,導入していない場合は,先日の記事[1][2]を参考にインストールすること.
環境
・Win10 PC
・Google Colab
・ffmpeg(MP4動画のGIFアニメーションへの変換に使った.この辺とか見てインストール)
・先日使ったノートブック (ContrlNetは導入しておくこと)
・mp4形式の動画(あまり良くないかもしれないが,Windowsキー+Gによりキャプチャ)
方法
FFmpegでMP4をAnimated GIF画像に変換(ローカルで実施した)
以下のコマンドで,mp4の動画をAniamted GIF(アニメーションGIF)画像に変換する.⇒参考サイト
ffmpeg -i 変換したい動画ファイル名.mp4 保存先フォルダ/出力ファイル名.gifgif2gifをAUTOMATIC1111にインストール
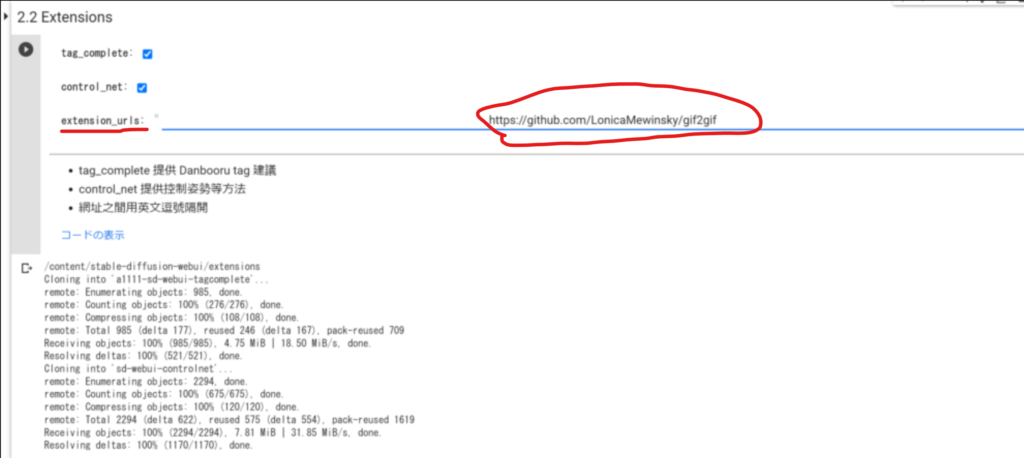
1.先日使ったノートブックのセル内の変数 extension_urlsに 「https://github.com/LonicaMewinsky/gif2gif」を設定する.

上記のノートブックを使わない(paperspaceのwebuiとかでインストールする等)場合は,先日の記事でControlNetをExtensionとして追加した時と同様に,WebUIの起動後に「Extensions」タブを開き「Install from URL」の入力欄にgithubのリポジトリのURL(gif2gifのリポジトリは,https://github.com/LonicaMewinsky/gif2gif)を入力して追加する.
2.セルを上から実行し,いつも通りAUTOMATIC1111 WebUIを立ち上げる.
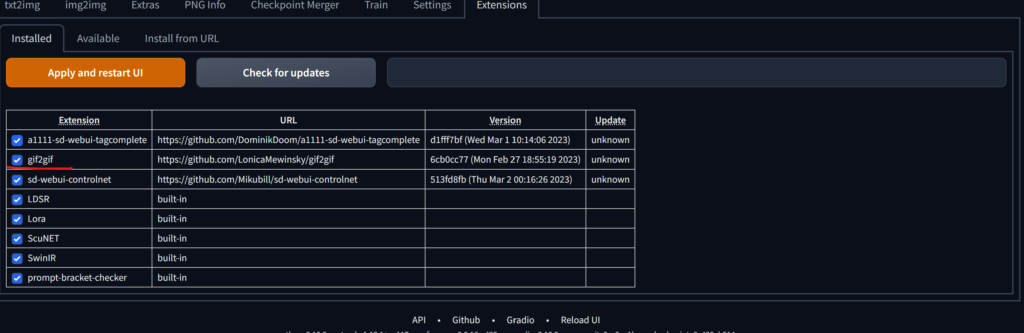
3.Extensionsタブを開き,Installedにgif2gifがあることを確認

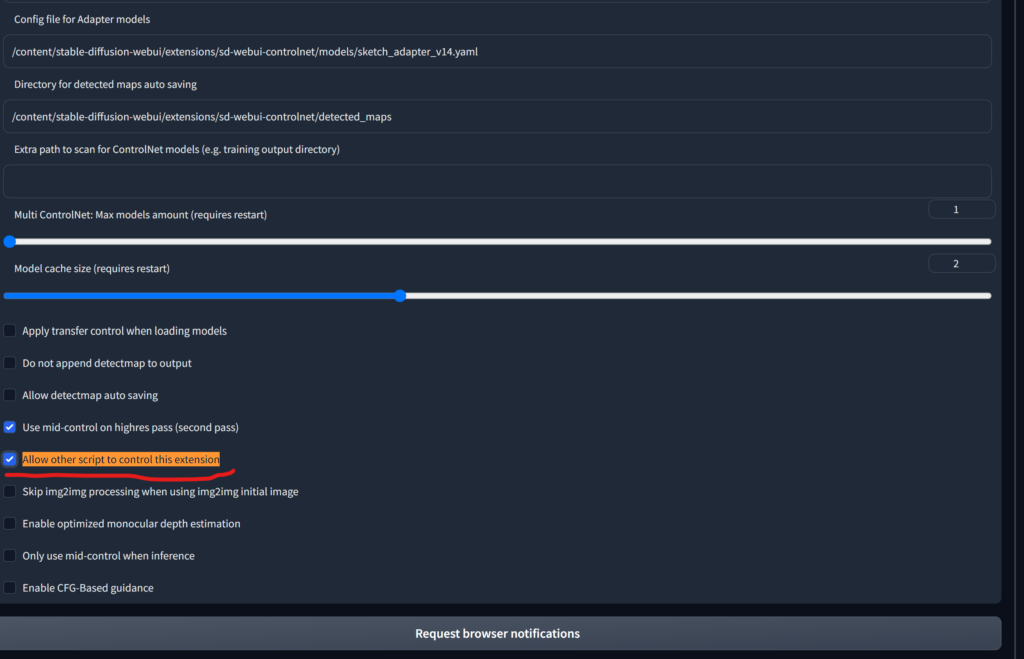
4.「Settings」タブを開き,「Allow other script to control this extension」の項目を探し,チェックを入れる(Ctrl+Fで検索ボックスを開き, “Allow other script to control this extension”で検索するとすぐに見つかる).

5.「Apply settings」ボタンを押し設定を反映する.

画像のSeed値の探索
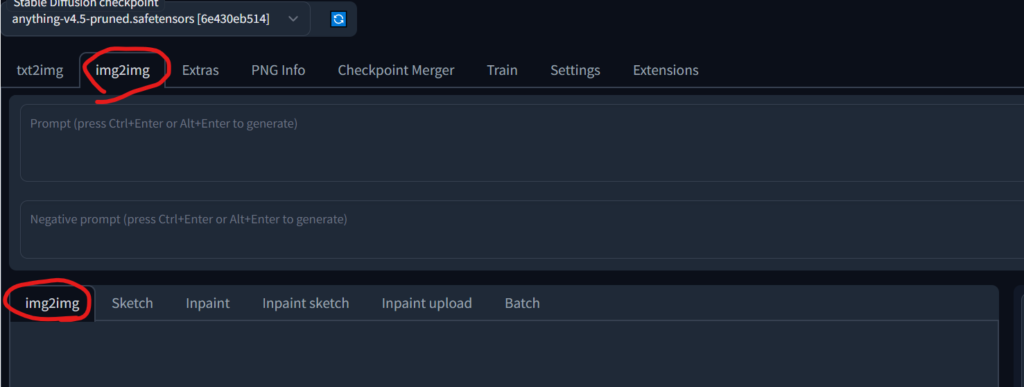
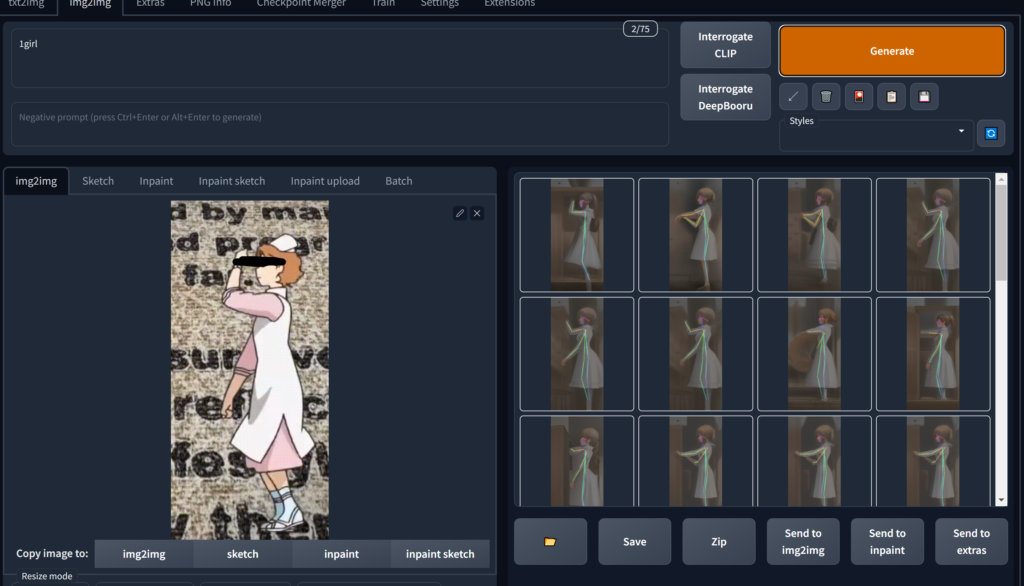
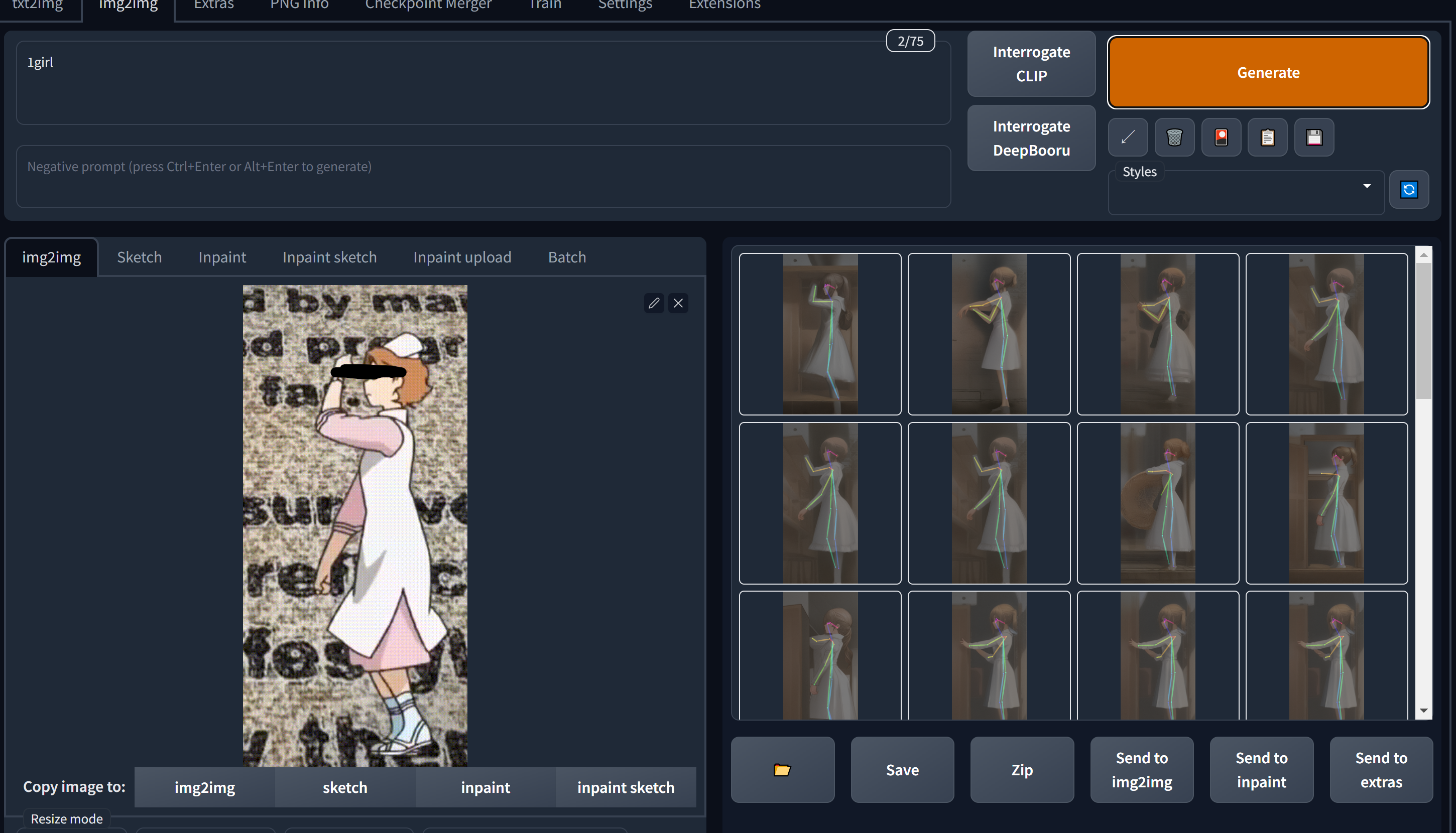
1.img2imgタブ内のimg2imgタブをクリックする.

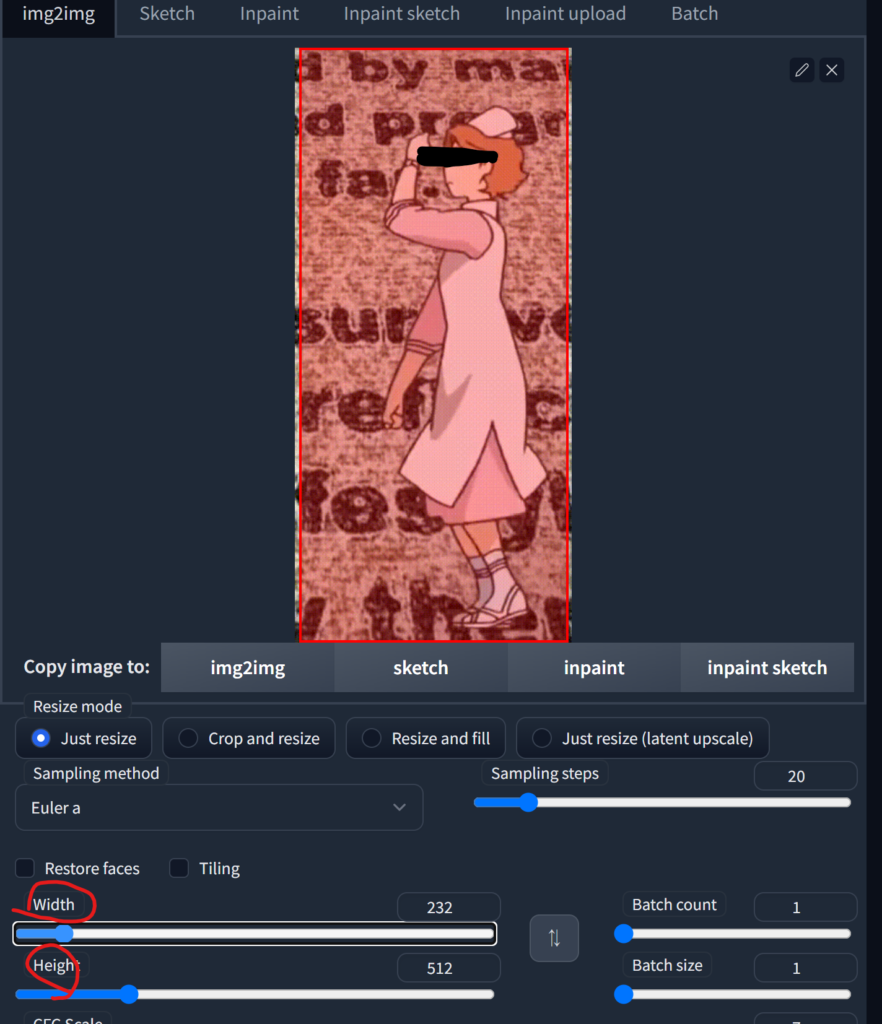
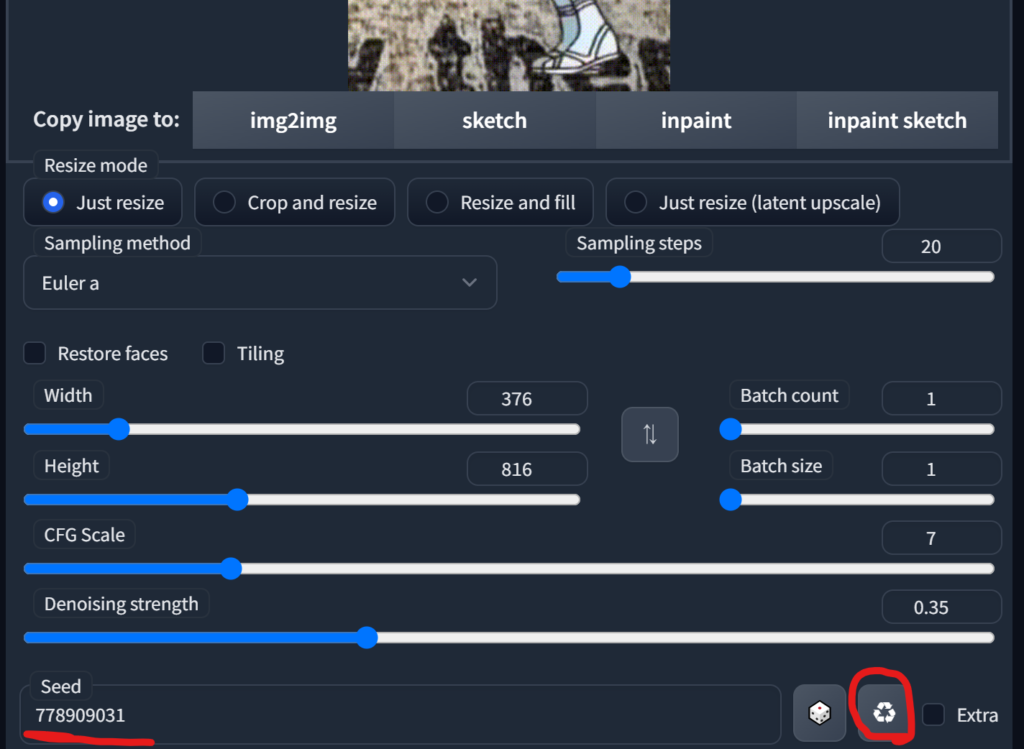
2.Animated GIF画像をimg2img2の下のボックスにアップロードする(以下の位置).赤枠を見ながら,WidthとHeightを調整する.Denoising Strengthも適当な値に設定する(要調整.0.35~0.65ぐらいが使われている?).何枚か画像を生成して,良さそうな画像があればSeed値を固定する.良さそうな画像を選択した状態でリサイクルマークを押すとSeed値が表示される.
※ちなみに,本記事ではControlNetの有効化は後述する「gif2gifを実行」の中で行っているが,本工程でControlNetを有効にした方がSeed値の探索がしやすいと思われる.


gif2gifを実行
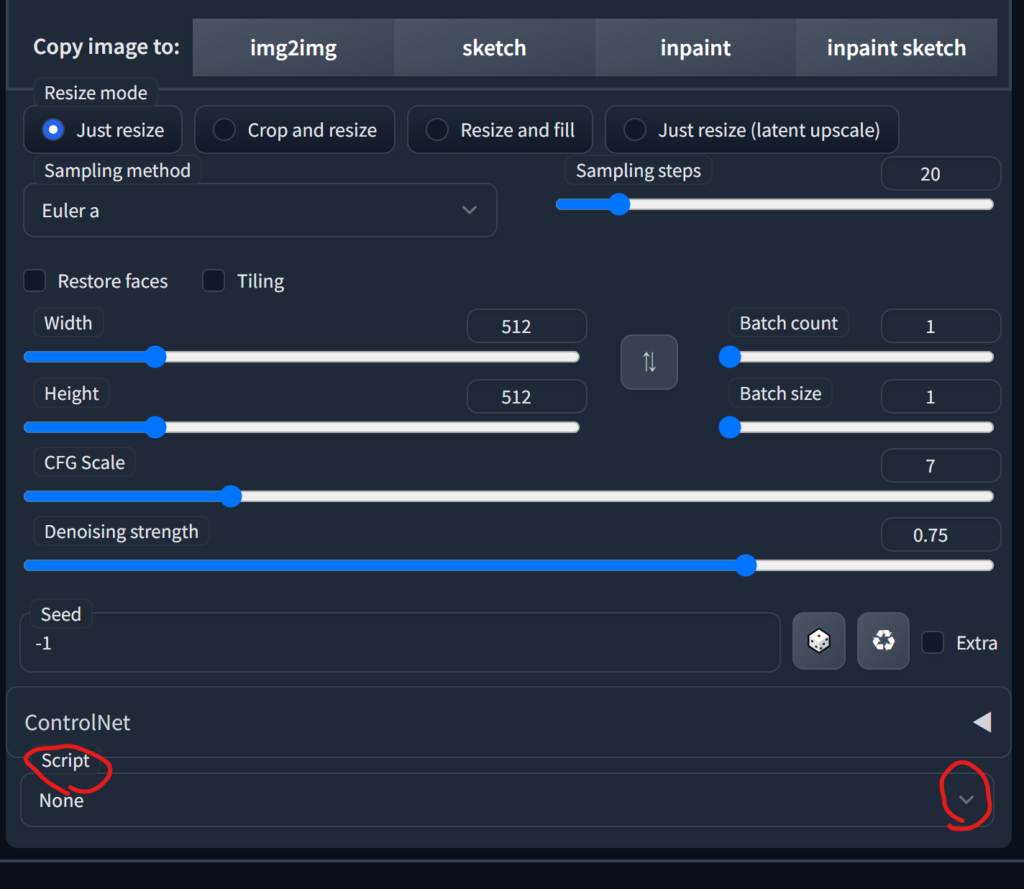
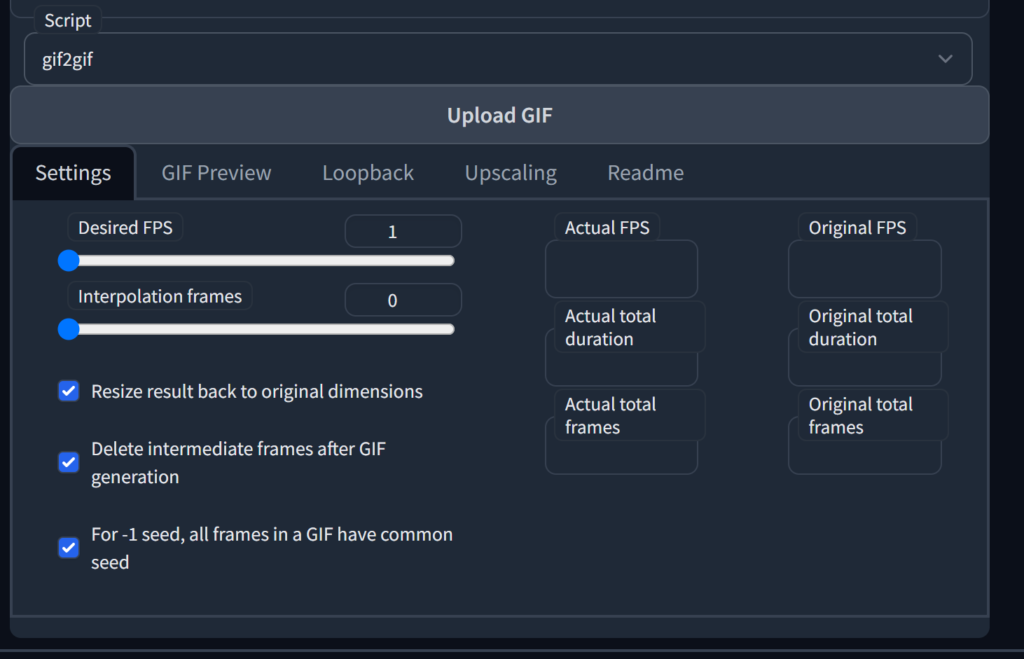
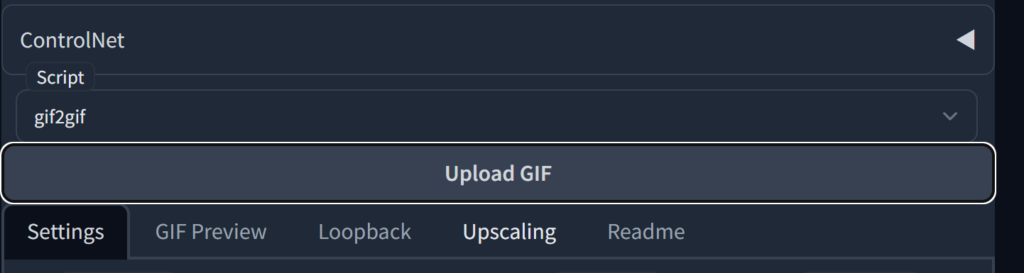
1.「Script」の右側のVマークみたいなのをクリックして,gif2gifを選択する.選択すると,gif2gifのメニューが開く.


2.「Upload GIF」ボタンをクリックし,Animated GIF画像をアップロードする.
※なんかインタフェース変わったみたいで,「クリックしてアップロード」とかになってるかも.

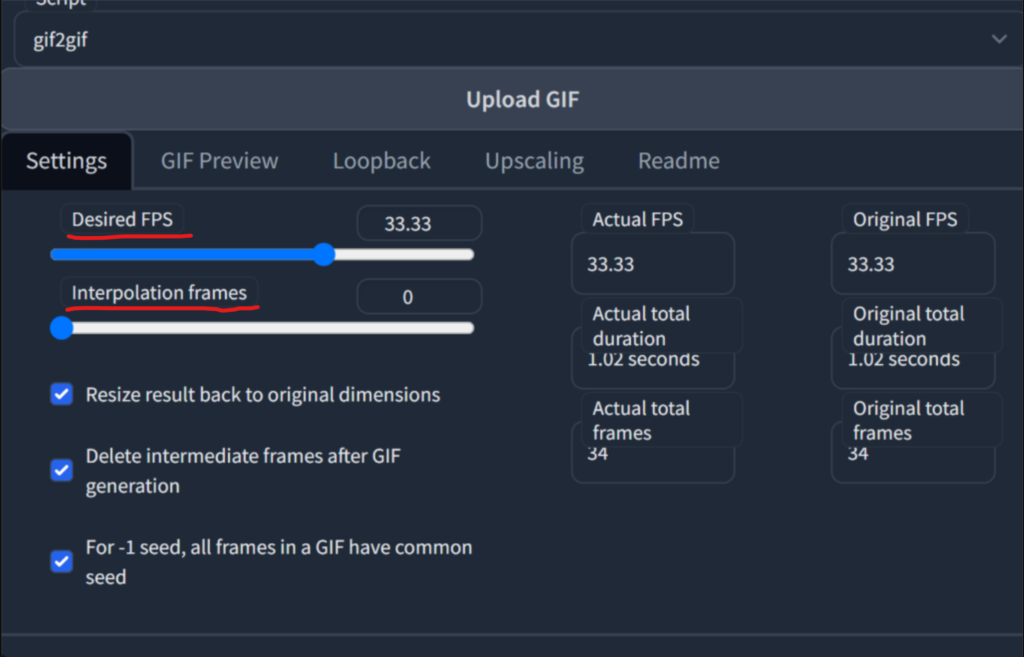
3.正常に読み込まれるとAnimated GIF画像の情報が表示される(Original FPSなどの部分).
その後,Desired FPSとInterpolation framesを設定する.Desired FPSは,GIF動画を生成する際のFPSである.Interpolation framesは,フレームから生成した補間画像を各フレームの間に挿入してくれるみたい.得られたGIFを見ながら後で調整すれば良いと思う.
それらのパラメータを変更すると,Actual FPSやActual total duration, Actual total framesも変化して,出力される動画の時間やFPSが変わる.

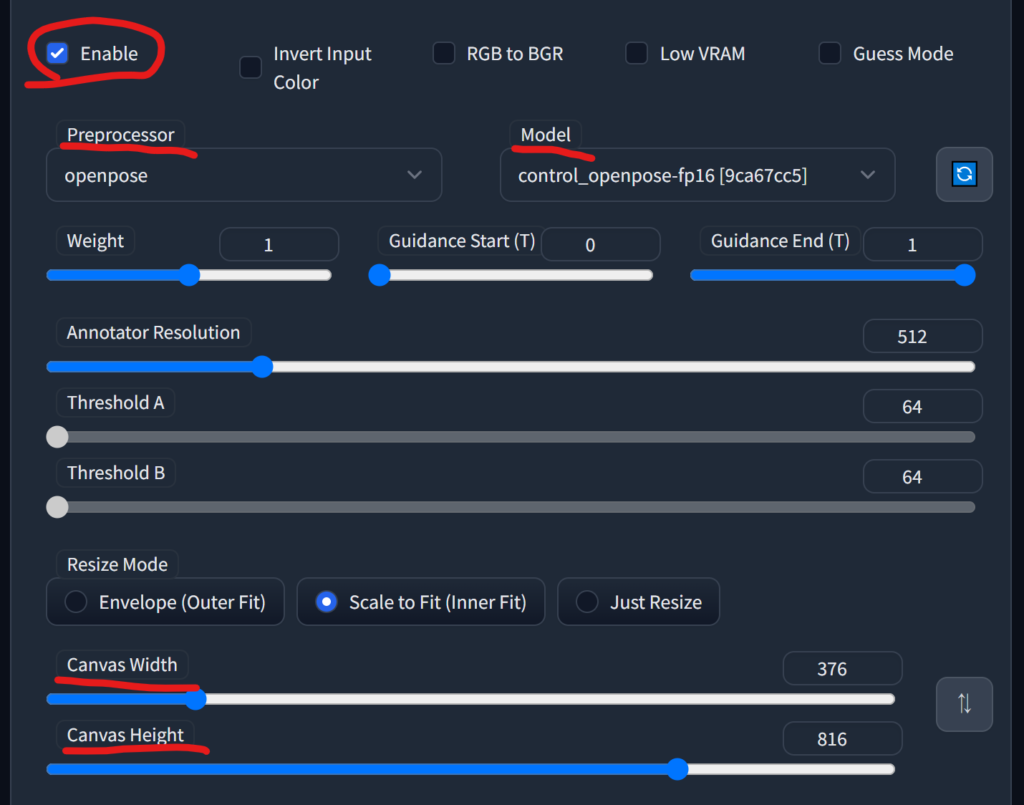
4.ControlNetを設定する.Enableへのチェックと,PreprocessorとModelを選択する.Canvas WidthとCanvas Heightは上記で調整したWidthとHeightと同じ値にする.
※もしかしたら,ControlNetは設定しなくても結果は同じかもしれない.gif2gifが自動的にControlNetを利用しているかも.ただ,後述するがEnableの有無によってボーンの有無が変わることは確認している.

5.Promptを入力し,Generateボタンを押し画像を生成する.

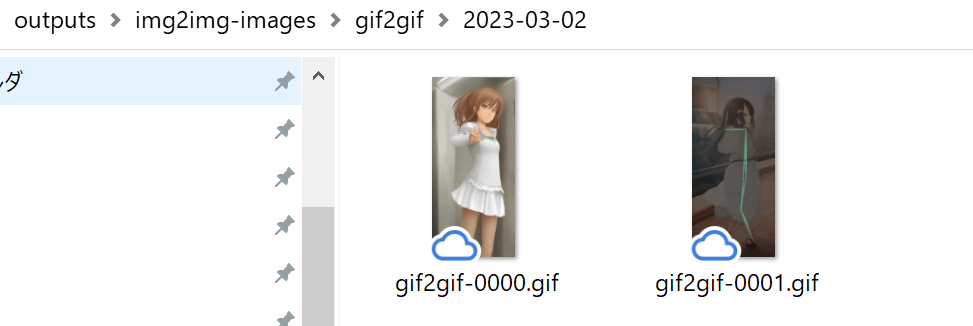
6.生成されたGif画像は,デフォルトの保存先のimg2imgフォルダ内のgif2gifフォルダに入っている.

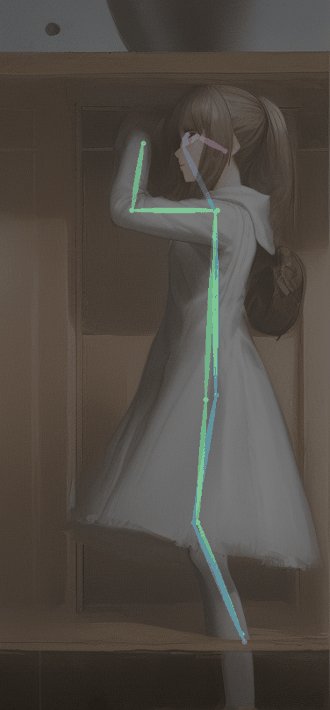
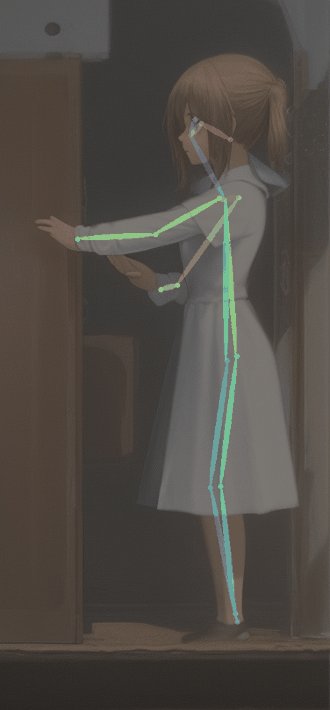
得られたAnimated GIF画像
動きが早いのは,FPSの設定がテキトーだから.

gif2gifのDesired FPSの値を下げれば, ゆっくりになる.あと,ControlNetのEnableのチェックを外すと,ボーンが外れる.Denoising Strengthが小さい方が一貫性はある気がするが,変化が少ない.


まとめ
とりあえず動画はできたが,例によって調整はテキトーなので,キレイにはできてない.
一貫性という観点では,Denoising Strengthの値が重要な気がする.低くすればするほど,入力画像からの変化は少なくなるので,一貫性が上がる.今回の手法で一貫性が高い動画を作成するには,画風を変えるぐらいが限界なのかもしれない.
ControlNetのEnableのチェックを外して良いのかが分からないが,似たような画像が出てるので問題ないのかな?



コメント