はじめに
ControlNetで動画を作ってる人たちがいたので,やってみた.設定はテキトーなので,あまりきれいにできなかった(恐らく一番良くないのは入力画像).
基本的には,AUTOMATIC1111での処理は,以下の動画をなぞっただけ.
https://www.youtube.com/watch?app=desktop&v=EAXUInT70TA
この記事で使った入力用の動画はテキトーだが,上記の動画のようにできるだけ動きを少なくしないと,うまくできないのかも.
環境
・Win10 PC
・Google Colab
・ffmpeg(動画の分割と統合に使った.この辺とか見てインストール)
・先日使ったノートブック
・mp4形式の動画(あまり良くないかもしれないが,Windowsキー+Gによりキャプチャ)
方法
入力したい動画を分割して画像化(ローカルで実施)
ffmpegを用いて,動画を画像に分割する.ファイル名を「%06d.jpg」とすることで,000001.jpg,000002.jpg,….という連番の画像が出力できる.⇒参考サイト
PCのコマンドプロンプトを開き,以下を入力.保存先のフォルダは予め作っておく.
ffmpeg -i 分割したい動画.mp4 保存先/%06d.jpgちなみに動画から画像を1枚だけ取り出したい時は,以下のコマンドが使える.
ffmpeg -ss 10 -i 動画ファイル名.mp4 -frames:v 1 保存先/保存する画像ファイル名.png●動画に余分な時間がある場合はトリミングした方が良い.
→windowsフォトのビデオエディターでトリミングできる.⇒参考サイト
※ffmepegでも以下のコマンドでできる(微調整するならフォト使った方法が楽)⇒参考サイト
ffmpeg -ss 開始時間(hh:mm:ssの形式.例えば00:00:10なら動画の10秒から切り出す) -i 入力ファイル名.mp4 -t 切り出す長さ(単位は秒) -c copy 保存先/出力ファイル名.mp4
●動画の一部の領域が必要な場合は,動画を切り抜き(クロップ)した方が良い
→いったん動画を上記の方法で画像化した後に,ペイントなどで切り抜きしたい領域の座標を確認する.その後,ffmpegのクロッピング機能で切り抜きする.⇒参考サイト
ffmpeg -i 切り抜きしたい動画.mp4 -vf crop=切り抜く領域の幅:切り抜く領域の高さ:開始位置(X座標):開始位置(Y座標) 保存先/出力ファイル名.mp4ここで得られた動画を上記の方法で分割することで,以下のような画像が得られる.これをGoogle Driveなどのオンラインから参照可能な場所にアップロードする.

img2imgの設定と実行(on Google Colab)
先日使ったノートブックのAUTOMATIC1111を立ち上げ,img2imgのタブを開き,各パラメータを設定する.ControlNetは,先日の記事の「学習済みモデルの追加」のように設定する(ただ単に,Enableにチェックを入れ,PreprocessorやModelを選択するだけ).ただし,PreprocessorやModelは,cannyよりもopenposeの方が良いかも.
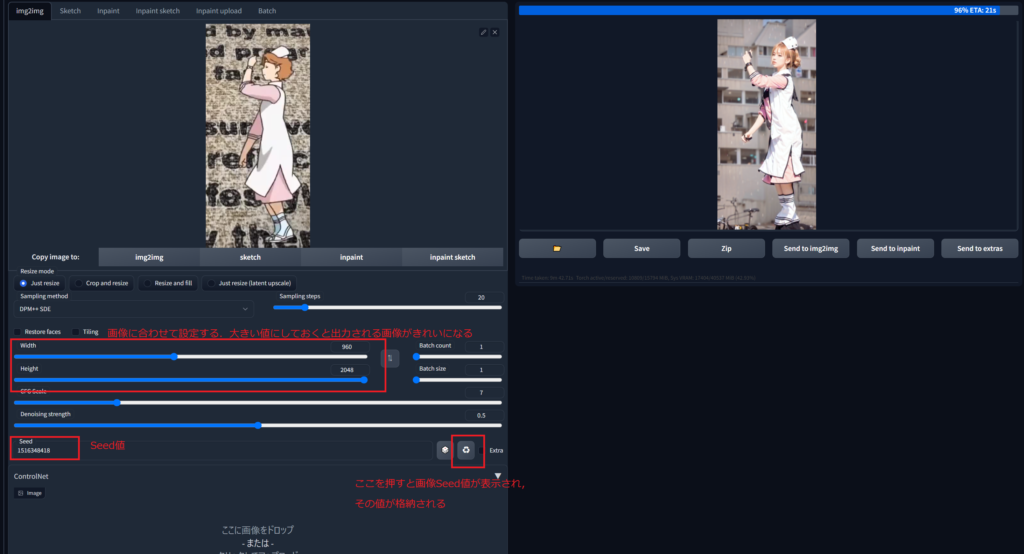
その後,画像を1枚選んでアップロード(ControlNetの画像の箇所にはアップロードする必要は無い)して,画像の比率に合わせてWidthとHeightを設定する.WidthやHeightのスライドバーを動かすと,赤い枠が画像に表示されるので,それを見ながらWidthやHeightを調整する.値を大きくしておくと画像がきれいになったので大きくしたが,それで良いのかは知らない.
その後,ControlNetの設定項目のCanvas WidthおよびCanvas Heightをさきほど設定したWidth,Heightと同じ値にする.そして,promptを入力した後,Generateボタンを押し何枚か画像を生成する.良さそうな画像があれば,そのSeed値に固定する.以下のようにリサイクルマークみたいなボタンを押すと,画像のSeed値が入力される.Batch_countを大きくして複数枚生成して,良さそうな画像を選択した後にボタン(リサイクルマーク)を押す方法もSeed値の探索には効率良い.ただし,次の工程でbatch処理で画像を生成するので,Seed値を入力した後はBatch_countを1に戻すこと.あと,参考にした動画がやっていたので,Denoising strentghを0.5に下げた(実行した感じ.確かに下げた方が良さそうだった).

batchで実行(on Google Colab)
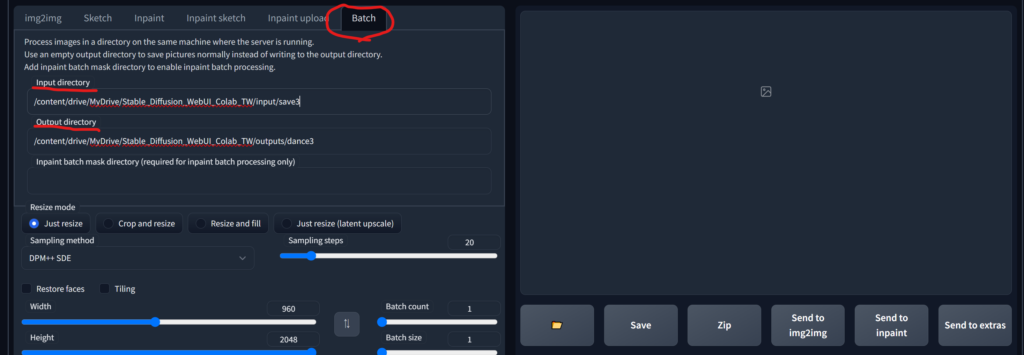
img2img内のbatchタブを開き,「Input directory」に先ほど作成した入力画像が格納されているフォルダを定する.「Output directory」には生成する画像を出力する先のフォルダを指定する.

その後,Generateボタンを押し画像を生成する.しばらく待つと以下のように画像が出力される.

画像の動画化(ローカルで実施)
出力画像をPCのどこかにコピーして,以下のコマンドを入力することで画像を動画に変換できる.⇒参考サイト
ffmpeg -r 30 -i 出力画像を格納したフォルダ/%06d.jpg -vcodec libx264 -pix_fmt yuv420p -r 60 動画を出力するフォルダ/動画名.mp4得られた動画
以下のような動画が出力できた.動きの変化が少ない服は概ね一貫性がある(ただし元の画像の影響を受けすぎている).しかし,顔とかはフレームごとに若干変化している(恐らく入力画像の顔や背景が動いてるから).
とあるサイトの歩く動画が使えそうだったので,使ってみた.黒いがボーンは抽出できているみたいだが,やはりいまいち.Canvas heightとwidthは大きくした方が変化が小さく,多少一貫性が出たがたまたまかも.
Canvas heightとwidthが小さいと,たまに男になる(変化が大きい?).
まとめ
とりあえずできたが,設定はもう少し必要そう.服装とかも元の画像の影響が強そうだが,コスプレという観点では問題ないのかな(?).入力画像の背景が変化している(某アニメのオープニングを切り抜いた)のもあまり良くないかも.入力画像の顔とかも動いてるので,出力時に変化しているのだと思われる.入力している動画のFPSももっと高い方が良いかも(ヌルヌル動くために).
今回は先日使ったノートブックが便利だったのでGoogle Colabを使ったが,ControlNetとBatch処理ができれば良いだけなので,Paperspaceでも同じことはできそう.
参考にしたYotubeのコメント欄を見ると,consistensy(フレーム前後の一貫性)を改善した方法の動画も作成中とのことなので,それが出たら真似してみる.
別の方法(gif2gifを使った動画の生成)
gif2gifというControlNetを利用してGIFアニメーションが作れるextensionがあったので,それを用いた方法も記事にしてみた⇒【Automatic1111 on Google Colab】gif2gifとControlNetで動画を作る



コメント